Solr笔记(4).Solr Admin管理页面的CRUD-查询
转载 2021-01-06 11:32 Java 29
查询
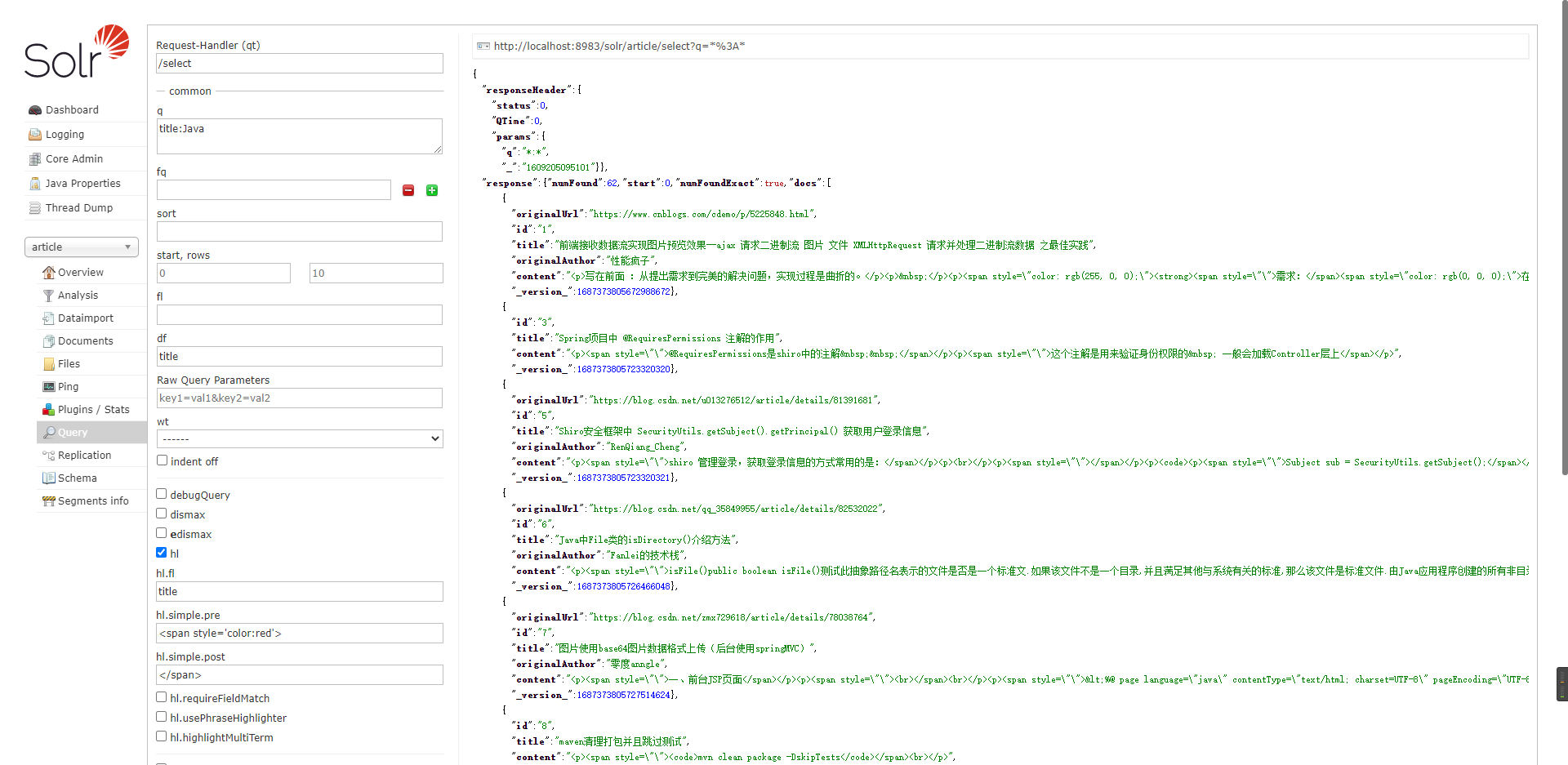
进入Solr Admin面板后,选择自己创建的Core,再点击Query面板右侧为查询参数,按格式填写后点击底部的查询即可

主要的查询参数说明:
q (query) 查询的关键字,此参数最为重要,例如q=id:1,默认为q=*:*
fq (filter query) 过滤查询,提供一个可选的筛选器查询.返回在q查询符合结果中同时符合的fq条件的查询结果,例如:q=id:1&fq=sort:[1 TO 5],找到关键字id为1的,并且sort是1到5之间的.
sort 排序方式,例如price desc表示按照price降序
start 返回结果的第几条记录开始,一般分页用,默认0开始.
rows 指定返回结果最多有多少条记录,默认值为10,配合start实现分页
fl (field)指定返回哪些字段,用逗号或空格分隔,注意:字段区分大小写,例如,fl=id,title,sort
hl (highlight) 是否高亮,hl=true,表示采用高亮
hl.fl 用空格或逗号隔开的字段列表。要启用某个字段的highlight功能,就得保证该字段在schema中是stored。如果该参数未被给出,那么就会高亮默认字段df参数
hl.simple.pre 在查询到的关键词,前面拼接的内容
hl.simple.post 在查询到的关键词,后面拼接的内容
本文已完
点赞
收藏
关注
转发
本文作者: Veddy
版权声明: 本博客所有文章除特别声明外,均采用 CC BY 4.0 CN协议进行许可。转载请署名作者且注明文章出处。
文章目录